

Few words about me
I love creating websites and Web Apps with the vue ecosystem and I also enjoy sharing what I just learned with everyone.
This is my Stack
Here are the technologies I use most of the time for my projects.
Git
TailwindCSS
Typescript
Vuejs
Nuxtjs
Vitest
Supabase
Prisma
Netlify
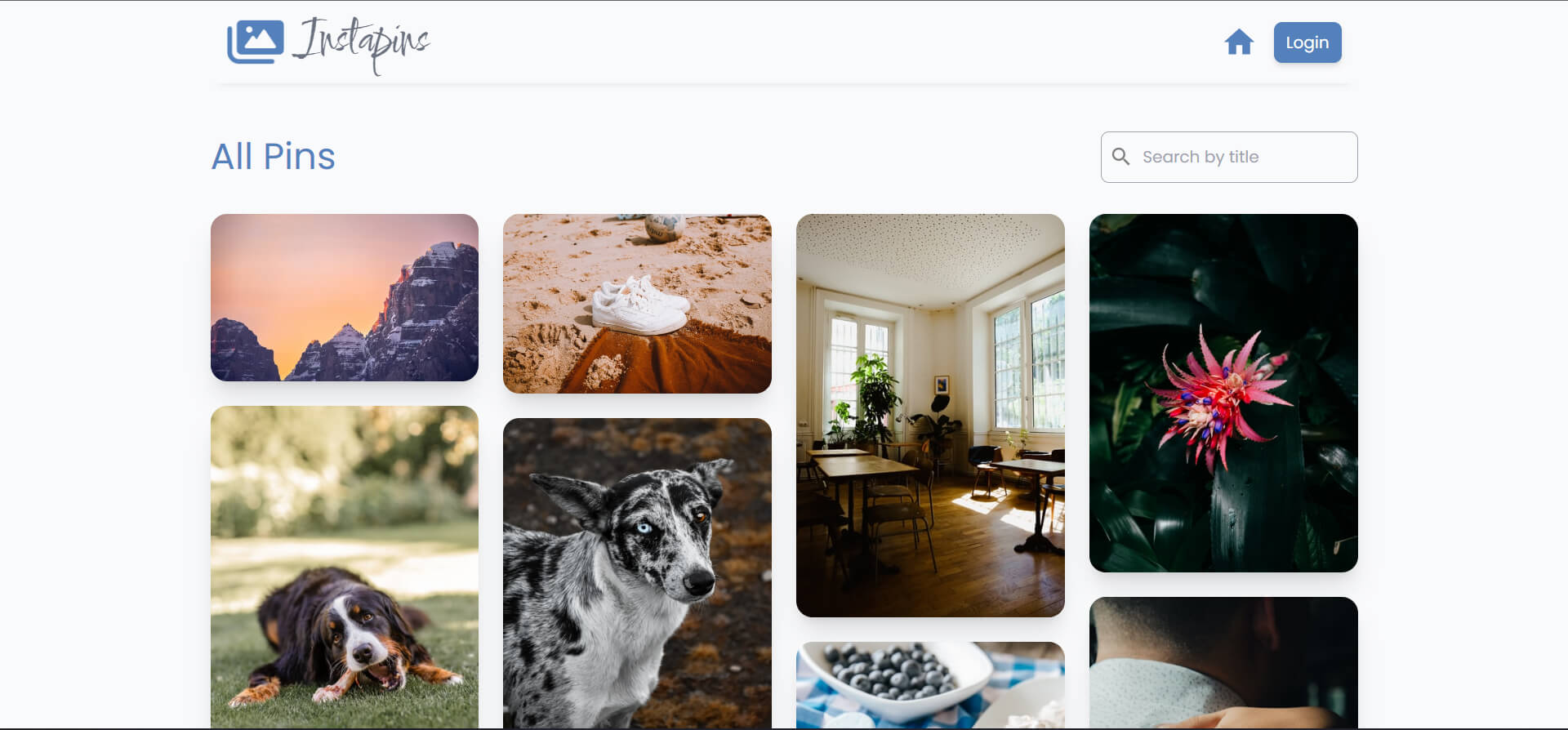
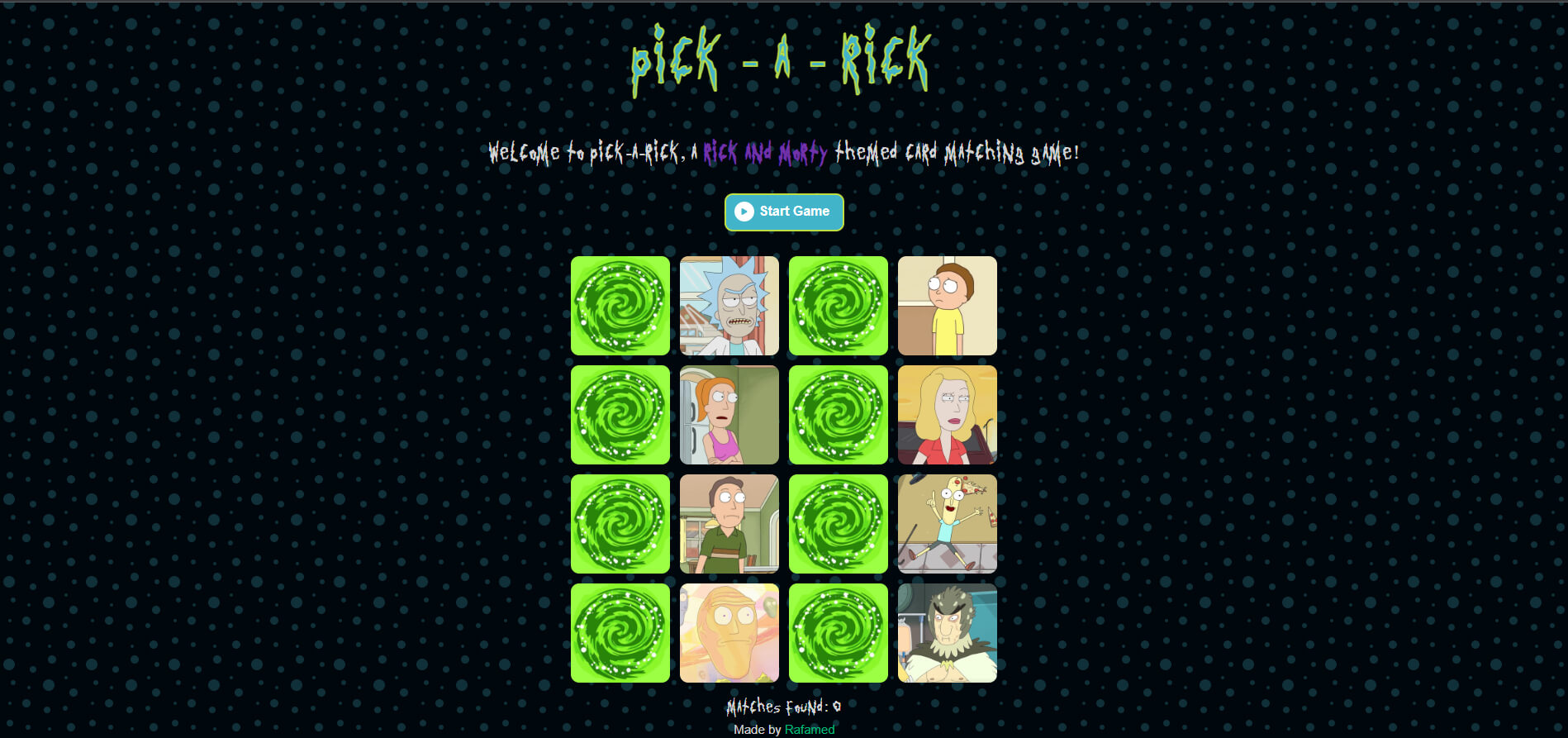
Here is some of my work
My latest blog posts

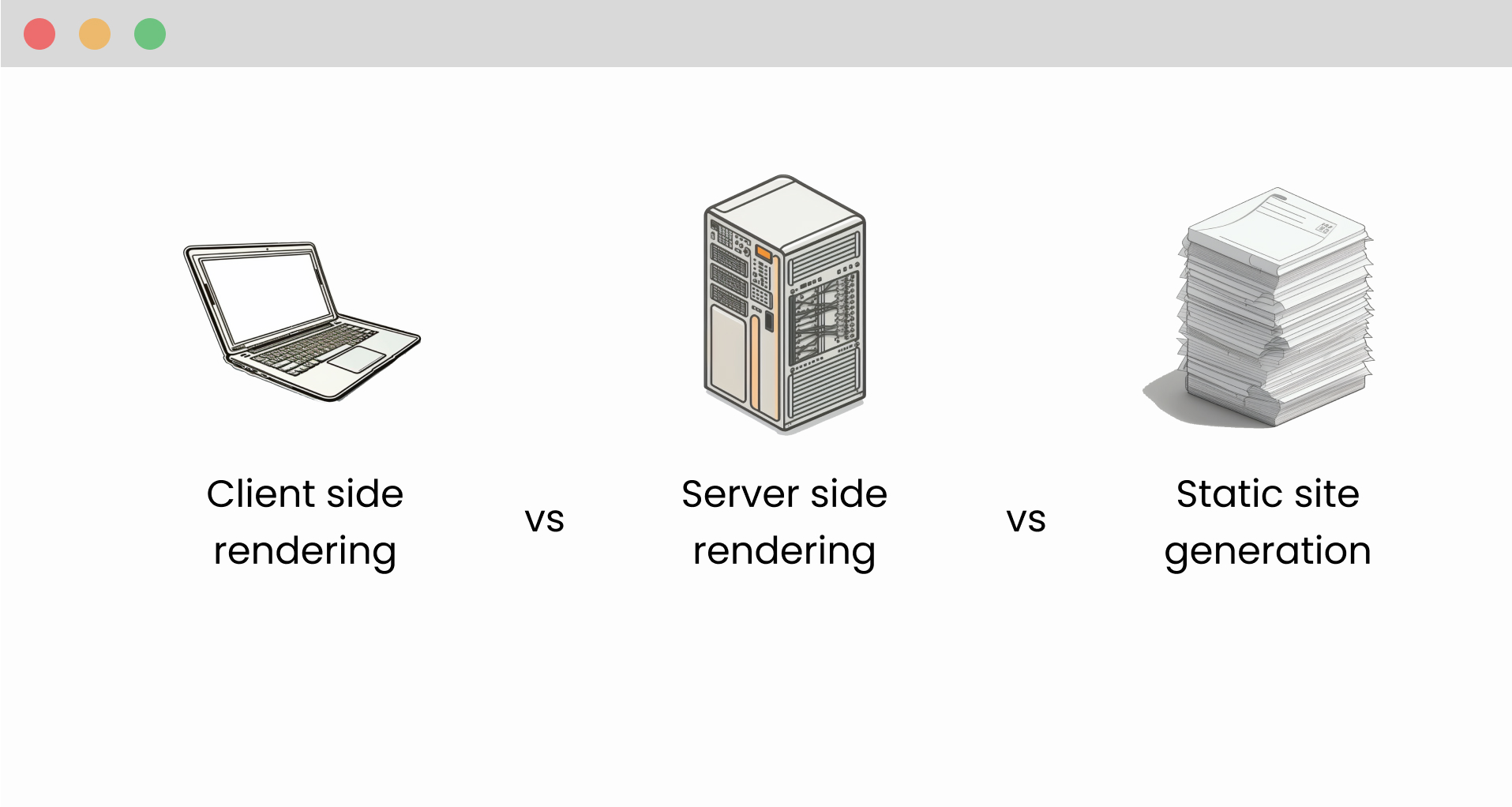
What are the differences between client side rendering, server side rendering and static site generation
Unsure which method of rendering is best for your website? Read this blog post on the differences between client-side rendering, server-side rendering, and static site generation to make an informed decision.
#frontend
How to add form validation to your Nuxt 3 application
When it comes to form validation I think it is better if we handle it on our own with custom validations and error messages. In this post, we will see how to create custom form validations with vuelidate an open source library create for this.
#frontend
How to setup user authentication with Nuxt 3, Supabase and Tailwind CSS
Add authentication to your Nuxt 3 application easyly with Supabase and restrict access to logged in users only
#frontendLet's work together!